
How to create Testimonial Carousel using Bootstrap 4 YouTube
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
With bootstrap 4.2 its now very easy, you just need to pass the touch option in the carousel div as data-touch="true", as it accepts Boolean value only. As in your case update bootstrap to 4.2 and paste(Or download source files) the following in exact order :

Bootstrap 4 Responsive Width Slider Carousel with Bootstrap 4 YouTube
Bootstrap 4 default carousel with swipe and touch gestures June 17, 2023 by Asif Mughal Share This: Read More Demo Download (File not found!) Bootstrap 4 default carousel with swipe and touch gestures. The plugin add the swipes gesture to command the Bootstrap built in carousel on mobile and touch devices. Plugin Preview Share this:

Bootstrap 4 Testimonial Carousel Bootstrap 4 Tutorial for Beginners YouTube
Experimenting hammer.js with Bootstrap 4 carousel.. Experimenting hammer.js with Bootstrap 4 carousel.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

React Carousel Bootstrap 4 & Material Design. Examples & tutorial Material Design for Bootstrap
Bootstrap built in carousel with swipe on mobile devices. Written in HTML, CSS, JavaScript (jQuery). Back to Tutorial View on CodePen. The following is the example of swipes gesture to navigate the Bootstrap built in carousel with swipe on mobile devices. Made by Andrea Rufo ( andrearufo.it)

Bootstrap 4 Responsive Full Width Slider Carousel with Bootstrap 4 and Brackets Text Editor
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

How To Create A Carousel Using Bootstrap 4 Bootstrap for Beginners YouTube
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Bootstrap 4 default carousel with swipe and touch gestures — CodeHim
Swipe Carousel is a jQuery plugin to create mobile-friendly Bootstrap carousels by adding smart touch support to the native Bootstrap 4 or Bootstrap 3 carousel component. With this plugin, the users are able to navigation between carousel slides by swiping on mobile devices. How to use it: 1.

Bootstrap Carousel Example
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Swipeable Bootstrap 4 Carousel With TouchSwipe Example
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap Carousel Guide: Examples and Tutorials. Bootstrap Nataly Birch • October 24, 2019 • 6 minutes READ Bootstrap carousel is a generic unit of the framework that it is a standard component for cycling through elements. However, it can do much more than that and is undoubtedly one of the most sought-after details in interfaces these days.

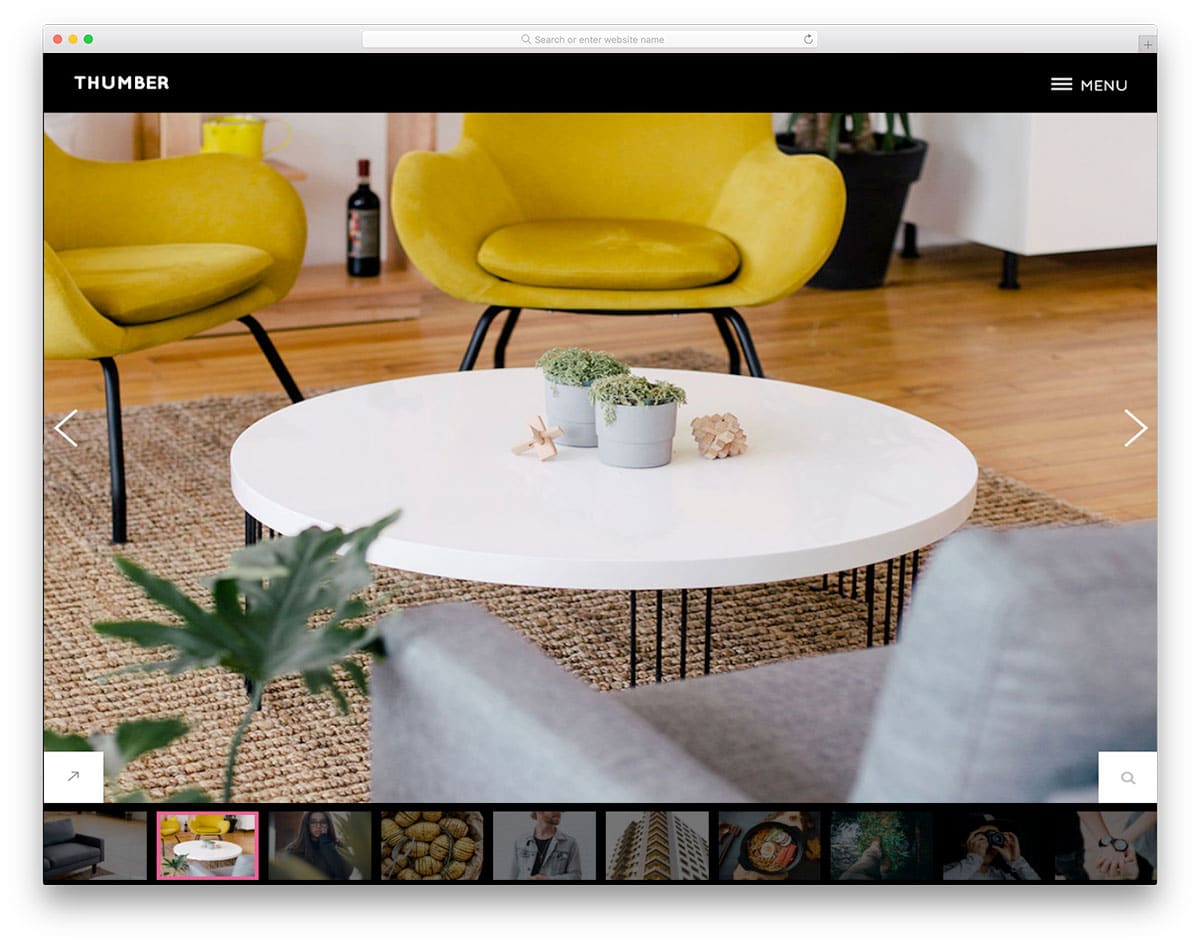
Bootstrap 4 carousel slider with thumbnails Example
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

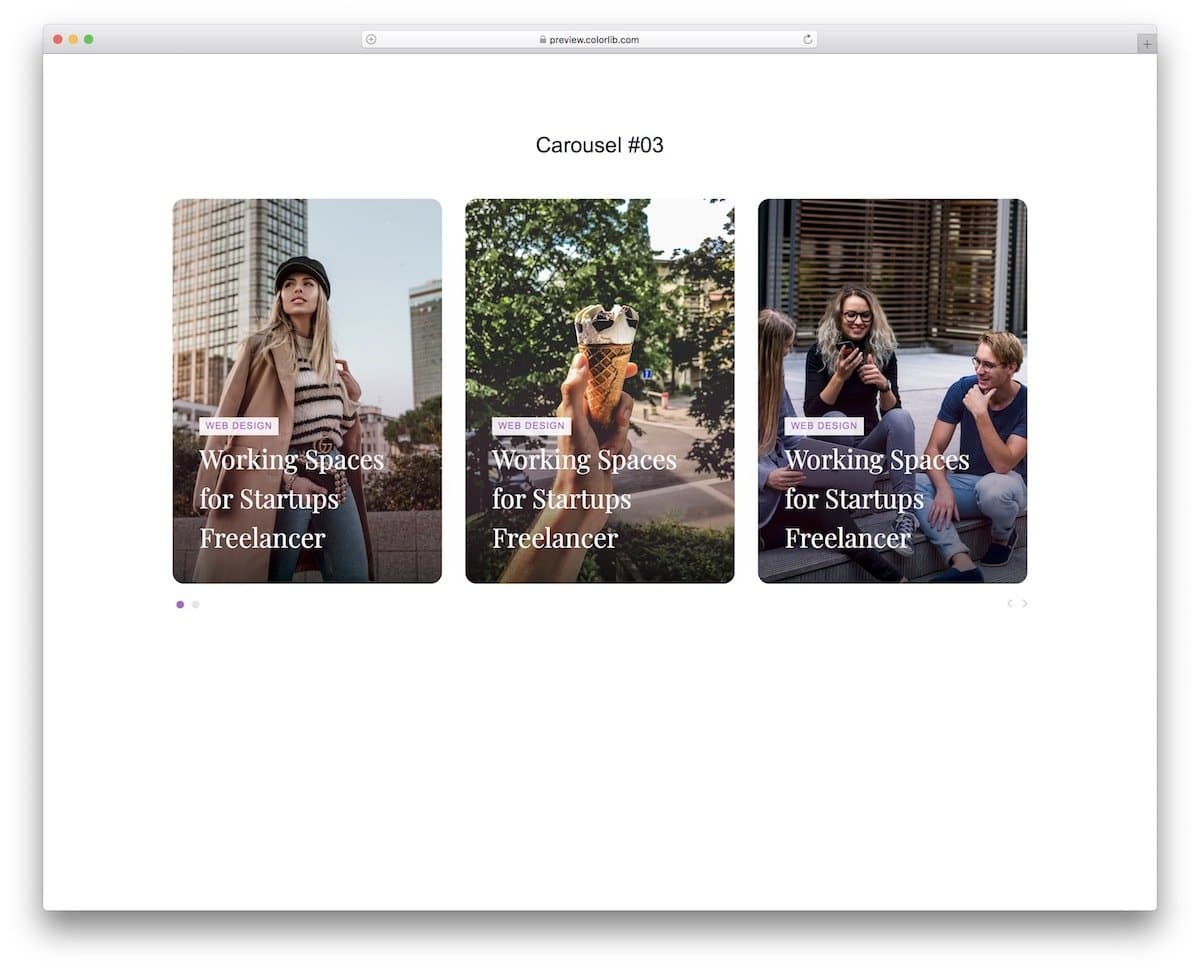
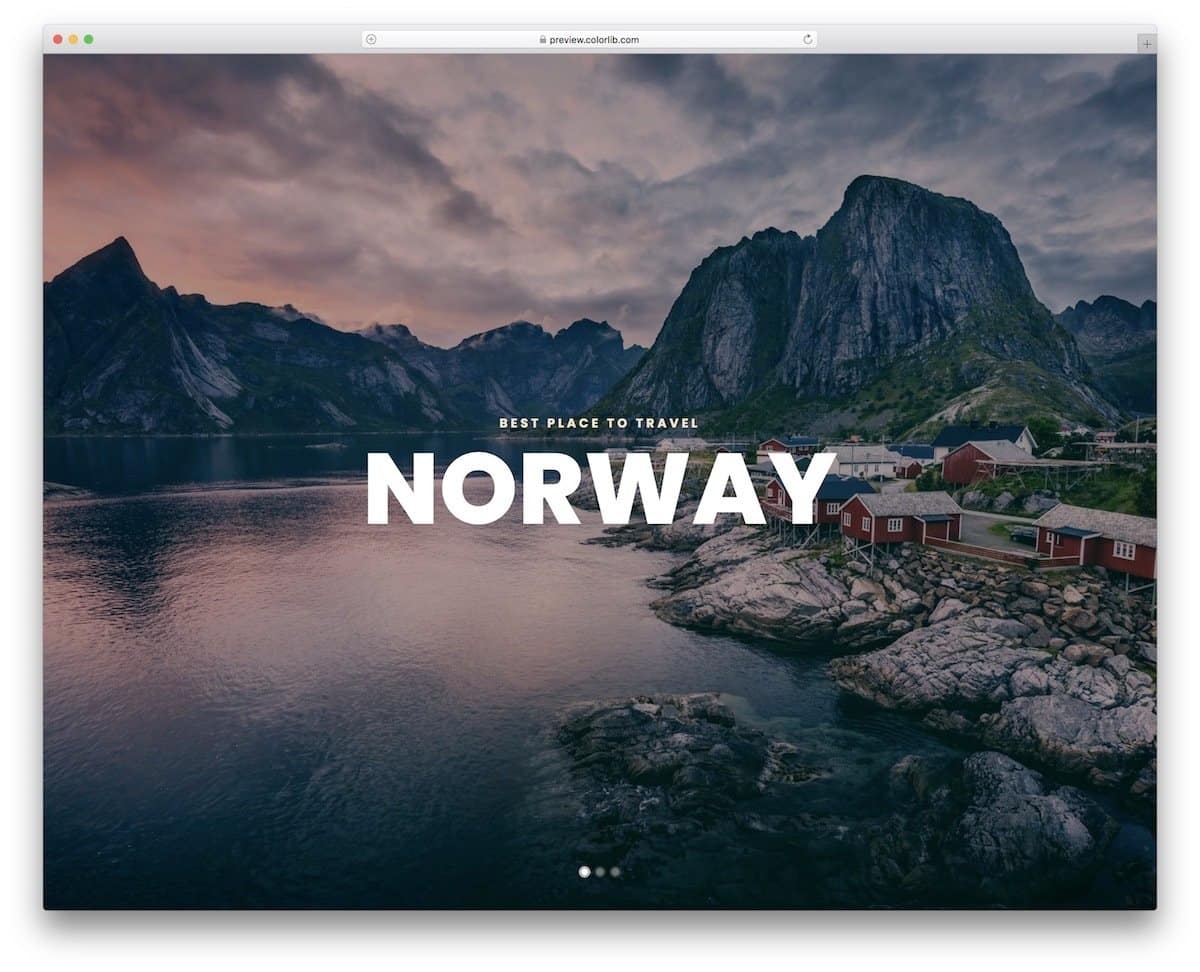
20 Stunning Free Bootstrap 4 Carousel Examples 2019 Colorlib
Posted on 21st September 2020 Have you ever wanted to add touch swipe and gestures to your Bootstrap Carousel? It's quite simple to do really… So first things first, you will need to add the TouchSwipe jQuery Plugin to your website. This plugin will detect single and multiple finger swipes, pinches and falls back to mouse 'drags' on the desktop.

33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap default carousel with swipe and touch gestures. How to add the swipes gesture to comand the Bootstrap carousel on mobile devices.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be.

33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Carousel docs mention that swipe is supported. The carousel also offers support for touchscreen devices in the form of swiping. To enable swiping, load the ngTouch module as a dependency. Plunker: https://plnkr.co/edit/odlDYR?p=preview (For ease of swiping, plunker can be opened on mobile with QR code.)

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap carousel with swipe HTML HTML xxxxxxxxxx 38 1